Azure App Service: Using Easy Auth to query Facebook information via Graph API
On 8th August 2016, Facebook ended support FQL (Facebook Query Language). Here is a screenshot of the messaging from their site Facebook Query Language (FQL)

So they are encouraging the developers to use the GraphAPI to query the information. In this post we will cover on how to do this.
Pre-Requisites
- Create an Azure Web App and configure Facebook Authentication. This will require creating an App ID & App Secret. Refer this URL: How to Configure Facebook authentication .
- In the Azure Portal, under Facebook Authentication Settings select the scopes (or permissions) to access the required data.
- I created a ASP.NET MVC 5 application with default authentication set to Individual User Accounts.
Determining the scopes required to query the Facebook data
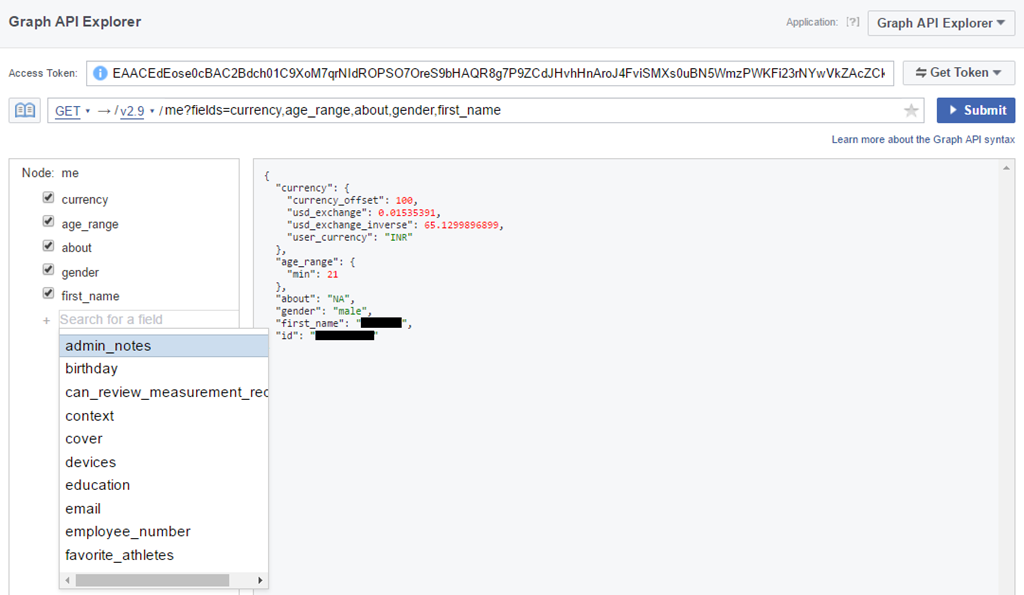
Facebook provides Graph API Explorer, which allows the users to test, create and debug their graph API calls. Using this the users can generate a accesstoken with specific scope. Using this token, the users can call the Facebook GraphApi and review the results. Here is a screenshot of the UI:

Create a Function to call an external Endpoint
The below RequestResponse() method takes an URL as input. Using the HttpWebRequest method, we call the URL and return the response.
private string RequestResponse(string pUrl)
{
HttpWebRequest webRequest = System.Net.WebRequest.Create(pUrl) as HttpWebRequest;
webRequest.Method = "GET";
webRequest.ServicePoint.Expect100Continue = false;
webRequest.Timeout = 20000;
Stream responseStream = null;
StreamReader responseReader = null;
string responseData = "";
try
{
WebResponse webResponse = webRequest.GetResponse();
responseStream = webResponse.GetResponseStream();
responseReader = new StreamReader(responseStream);
responseData = responseReader.ReadToEnd();
}
catch (Exception exc)
{
Response.Write("<br /><br />ERROR : " + exc.Message);
}
finally
{
if (responseStream != null)
{
responseStream.Close();
responseReader.Close();
}
}
return responseData;
}
Calling the Facebook Graph Api
The below CallFacebookGraphApi() method code takes 3 inputs, all of which are of type string.
- id – This is the path that will be called. For example “me/feed”
- fields – this is the query string parameters that needs to be provided with the id above.
- accesstoken – this is the value of the
X-MS-TOKEN-FACEBOOK-ACCESS-TOKENheader, that gets generated upon successful user login. This is used to authorize the GraphAPI call.
using the above 3 parameters we create a URL and call the RequestResponse()</span> method we created earlier.
private string CallFacebookGraphApi(string id, string fields, string accessToken)
{
string fbGraphiApiRequest = "https://graph.facebook.com/" + id + "?" + fields + "&access_token=" + accessToken;
string response = RequestResponse(fbGraphiApiRequest);
if (response == "")
{
response="<br /><br />Error while accessing the FB Graph API";
}
string resJson = response.Replace(@"\", string.Empty);
var obj = JsonConvert.DeserializeObject(resJson);
string formattedJson = JsonConvert.SerializeObject(obj, Formatting.Indented);
return formattedJson;
}
Fetching results from Facebook
Here we have a ActionResult Facebook, where we pass the parameters to the CallFacebookGraphApi() method we created above.
public ActionResult Facebook()
{
if(User.Identity.IsAuthenticated)
{
string accessToken = this.Request.Headers["X-MS-TOKEN-FACEBOOK-ACCESS-TOKEN"];
// Retrieving the users details
string myFields = "fields=first_name,last_name,middle_name,birthday,currency,email";
string myJsonResponse = CallFacebookGraphApi("me", myFields, accessToken);
ViewBag.Me = myJsonResponse;
}
return View();
}
I have deployed a working version of the code on one of my web apps (Azure App Service). You can see it working here: https://easyauthkaushal-staging.azurewebsites.net
This code is published on Github. You may fork it from here: https://github.com/kaushalp/Facebook-GraphApi-with-EasyAuth
HTH,
Kaushal